This post was originally written in 2013 and had a slightly geekier focus. In 2019, I updated this post to be more focused on the actual strategy of what should go on your blog homepage. Enjoy!
Chances are, YOU are completely dropping the ball with your blog homepage.
Now, don’t take this personally or anything. It is just an odds thing. In my line of work, I happen to look at a lot of blogs and a great number of them have very ineffective homepages.
Does your homepage sport the following things?
- A long list of the latest posts, perhaps even with the content of the posts displayed, so that your homepage is this LOOONNGGGG super-scrolling thing?
- On those latest posts, you’ve got your social media links, categories, tags – all that crap – listed for every single post. So, essentially, it is the land of a thousand buttons.
- You have a sidebar.
- Your sidebar is loaded with widgets, while showing up on the homepage.
If your blog’s homepage has any of these things, you’re dropping the ball.
And, let’s look at what is probably MISSING on your homepage…
- A big opt-in form
- A clear unique selling proposition and “hook”, to answer the question “WHY” for a brand new arrival.
- A clear pathway to getting started with your content.
Missing those things? Yeah, then you’re definitely doing it wrong. Its OK. Don’t feel bad. But, you do want to fix it. 🙂
The Purpose Of Your Home Page
One of the most important skills you can develop is that of jumping into the head of a person while they surf your site. What are they thinking?
Well, what’s happening when somebody arrives on your homepage?
More than likely, this is a person who has not been to your site before. They don’t know who you are yet. They’re not part of your “tribe”. So, the absolute most important things you need to accomplish are:
- Clearly communicate what you’re all about and why they should care about you and your blog.
- Get them to take action, almost always in the form of subscribing to your email list.
- Guide them into beginning to consume your awesome content. But, the keyword here is “guide”.
Essentially, they are a prospect. And you need to “sell” them on the idea of becoming a regular reader. You’re not going to accomplish that by throwing them, unprepared, into the land of a thousand buttons and showing off your latest few posts like your site is some kind of journal.
But, you may ask, “What about people who want to see what my latest posts are?”
Ahhh, good question, grasshopper!
But, your regular readers aren’t probably going to visit your blog’s homepage manually in order to see your latest stuff. First, you can send them to a specialized “blog” page – similar to what I do here on the Academy. Secondly, if you put them on your email list, you can EMAIL them when you post something new and then send them DIRECT into that blog post. Bypasses the homepage.
And, even most of your NEW arrivals aren’t going to hit your homepage. They’re going to come in directly from Google – right into one of your blog posts. And, if they click your homepage, are they then doing it to see your latest posts? Very likely not. They’re trying to find out what you’re all about and why they should care!
OK, so now we’ve hopefully established what your homepage should be all about here.
Why So Many People Do The Opposite
If you look at most blogs – even many of the guys who know what they’re doing – you’ll see the traditional blog homepage. You know, latest posts, big honker sidebar, yada yada.
I think some people do it because… well, everybody does it.
I think, too, that bloggers get a little bit self-centric sometimes. Because you’re in there working on your blog all the time, you jump to the conclusion that everybody sees it the same way you do.
For many, however, the explanation is a lot simpler.
You simply don’t know how.
Most themes show the traditional layout for a homepage and a lot of blog owners simply don’t have the skills to change it.
I’ve got ya covered. Check out: Creating A Custom Homepage In Wordpress. I’ve got the easy way that anybody can do… then the geeky way if you’re just a glutton for punishment.
What Should Go On Your Homepage
As we established above, your homepage is most likely going to be used as an entry point for brand new arrivals. They don’t know you yet. They might not even know what you do. What they’re asking themselves is…
Is this site relevant to me and should I care?
With this in mind, there are 3 things your homepage should be focusing on:
- Clearly communicate your brand and value proposition.
- Give them a CLEAR next step. Show them how to take the next step which is relevant to them.
- Get them as a new lead (aka email subscriber).
See, the purpose of the homepage is to catch them, sell them on the fact that you’ve got something they’re looking for, and then move them along deeper into your site (ideally by way of subscribing).
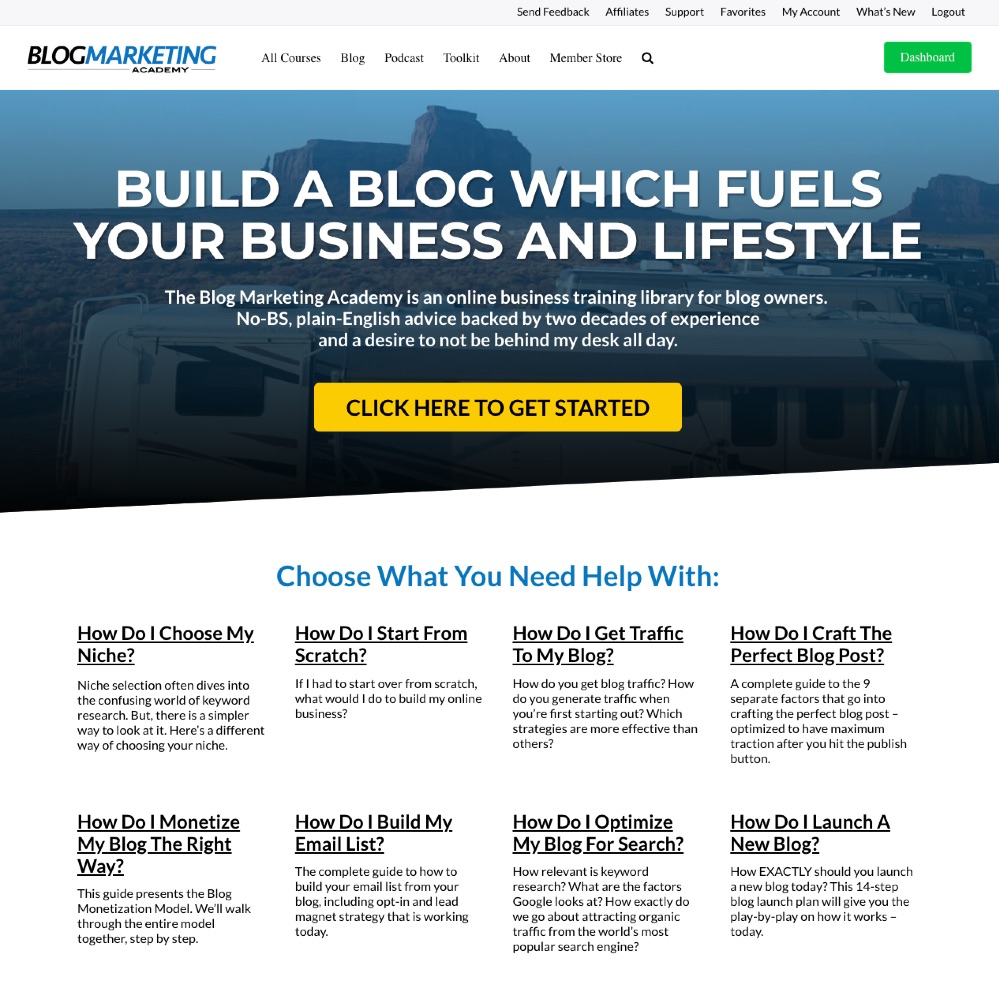
As an example, let me present to you my current homepage (as of January 2019). Not because I think it is the best homepage in the world, but it is better than most. 🙂

First up, you’ll notice the branding section. The branding section almost always appears at the top of the homepage and is a row which usually contains:
- Branding image (or “hero shot”)
- Primary headline
- Sub-headline
- Call to Action
My main headline changes from time to time, however it has the function of immediately communicating the value proposition of the site. When one reads that, they instantly know what the Blog Marketing Academy is all about.
The branding image, in my case, is a photo of my motorhome sitting in the middle of Monument Valley in Utah. The fact that I like to use my RV is part of my personal brand and it works in with the idea of fueling a lifestyle. To be honest, it probably isn’t the best hero shot. If I were to specifically tailor one, I would probably grab a photo of me working on my laptop, sitting next to the RV in some campsite somewhere. Perhaps I’ll create that photo sometime. 😉 The branding image in the photo above is good, however since it doesn’t show me, it isn’t totally clear.
The call to action is very clear.
Now, next up, you will see that I allow the new arrival to choose their own adventure. I present to them 8 links to blog posts. These are not the latest posts – they are hand-selected as major guides on various hot topics most likely to be of interest.
Not shown on the image above are other sections of this homepage:
- Subscribing to The Edge newsletter
- Introducing THE LAB
- A short bio of me
But, what I hope is clear about this is that the homepage is designed to “sell” a brand new arrival on digging deeper into the Blog Marketing Academy.
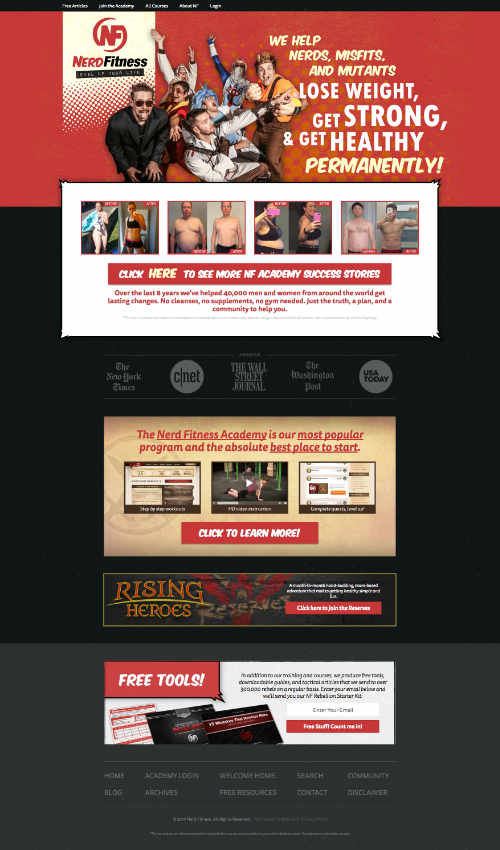
Another example of this is NerdFitness:

The flow of their homepage is actually quite simple and effective. Let’s take the attention funnel top to bottom:
- The brand and value proposition immediately answers the question of what they do, right their at the top. The branding image really backs up the whole thing, too.
- Immediate social proof of actual case studies with the before/after photos, with a call to action button that goes right to their sales page for the Academy
- More social proof in the form of media logos.
- Another call to action to the Nerd Fitness Academy
- A “ad” for their Rising Heros program, which is a monthly continuity program
- Free Tools, which is an email opt-in. At this point, they’ve scrolled through the things to buy, so the free opt-in is kind of like a downsell.
- Lastly, their navigation menu.
It is like their homepage is a list of priorities. There are multiple conversion in place, but as the visitor scrolls they are met with downsells. And I think it is quite strategic on their part that they don’t put their navigation menu at the top as a central feature. It is at the bottom after they’ve seen everything else.
So, those are 2 examples. I encourage you to look around and check out the homepages of some other sites for ideas. Don’t limit yourself to blogs, either. Many times, you will get your best ideas from the modern homepages of software companies and the like.
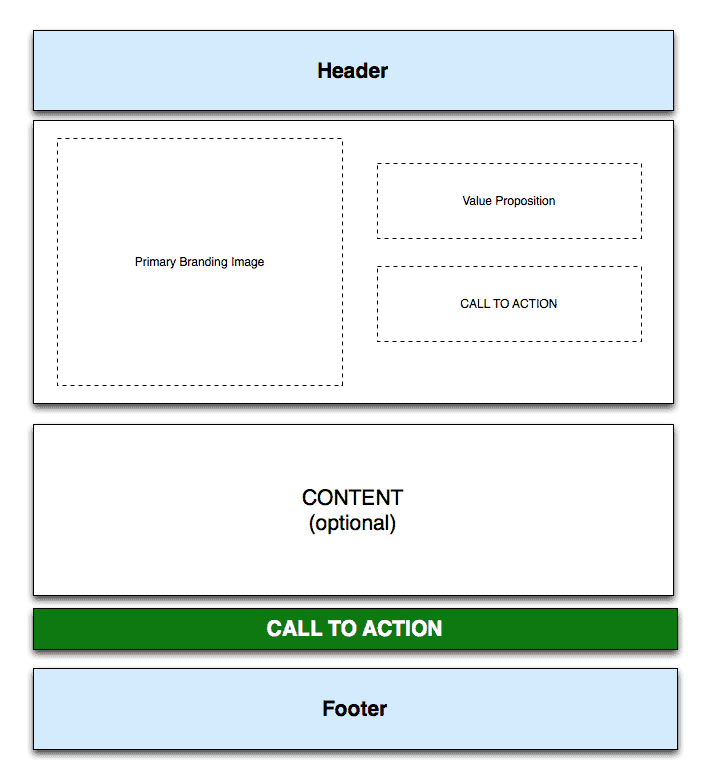
A Diagram Of A Strategic Blog Homepage
Here is a rough outline, then, of a strategic blog homepage.

As you can see, there is definite wiggle room on what you’d like to do with your’s. Your’s may have more sections to it. But, this diagram helps point out the most important elements so that you can ensure you work them into your own homepage.
Keep in mind that if your blog theme doesn’t have something like this pre-designed, all is not lost. Using a page builder like Thrive Architect, you can design anything you want without being a coder. In fact, my own homepage was designed fully inside of Thrive Architect.
Craft A Strategic Homepage
What I hope you leave this post with is the idea that your blog’s homepage should be strategic. That every element you put on that page is put there for a reason and specifically to tailor to the typical person who will visit your homepage.
Don’t let me catch you lazily listing your latest blog posts on your homepage! 🙂 Not unless your blog is focused on cat photos or recipes or something. Around here, my mission is to show you how to blog smarter and create a blog which is a strategic tool in your online marketing.
Got A Question? Need Some Assistance?
Have a question about this article? Need some help with this topic (or anything else)? Send it in and I’ll get back to you personally. If you’re OK with it, I might even use it as the basis of future content so I can make this site most useful.



