Sometimes, it is useful to give a particular section or page of your blog a completely different look and feel from your regular blog theme. These days, it is quite the common thing to do.
For instance, you will probably want landing pages to have a different, more focused design than just a standard page that comes with your theme. It is also common to have simpler headers and footers on landing pages that don’t contain navigation menus so as not to distract from the purpose of the page.
In the “old days” of WordPress, this was quite a manual process. We’ll cover the manual method of doing this by modifying the PHP files of your theme. But, the good news is that everything has gotten much easier.
Today, it is child’s play to create a custom page template in WordPress. I’ll show you how.
In This Post…
Manual Method: Creating a Custom Page Template in Wordpress
First, let’s cover the manual method of doing this.
All Wordpress themes have a file called page.php. This is your template file for all pages you have on your blog (remember, pages are distinctly different than posts). The page.php file is your default page template.
To create a new one, just open that file in any text editor then “save as” a different file name. In my case, I named the template for my sales page signup_page.php.
It is usually best to do this in a child theme. Making modifications like this to your core theme means you will overwrite it when you update the theme. So, I recommend you create a child theme and put your new page PHP template file into there.
Now, at the very top of this new file, you’re going to want a block of PHP code as follows:
<?php
/*
Template Name: [your page name here]
*/
?>This is a PHP comment. Leave the “Template Name:” in place, but you need to change the name of the page. Once you have done that, upload this new file to your blog theme’s folder.
Then, in WordPress, when you go to add or edit a page, scroll way down and you’ll see a setting for “Page Template”. You should see your new page template listed in the dropdown, using the name you entered above. To the right, you can see what my dropdown list looks like in my own Wordpress admin panel. I have many different custom page templates in my system, all for different purposes.
Customizing Your Page Template
At this point, you would have a custom page template, but it would be an exact duplicate of your default page template. So, you would need to customize it. For example, if you want to get rid of the sidebar, just remove the the following line from your template:
<?php get_sidebar(); ?>You can change any other HTML in this file that you want.
If you want to include different a different header, you would need to hack the code just a bit. By default, the get_header() and get_footer() functions include the default headers and footers for your theme. However, you can replace these with custom PHP includes to any file you want. For example, you could replace:
<?php get_header(); ?>with this:
<?php include("header_new.php"); ?>This would include the file header_new.php from your theme as your header. You would, of course, need to create a file called header_new.php and alter the HTML to make that your new header file for that page.
You can do this same thing for your footer or even your sidebar if you want to include a different sidebar.
The Much Easier Method For Creating A Custom Page Template In WordPress
Alright, we needed to get that old, manual method out of the way. It is rather tedious and quite nerdy. Plus, while the core method of doing it hasn’t changed over the years, the actual code needed to customize the page template can differ from theme to theme.
The good news is that we hardly ever really need to do it this way anymore. The tools have improved drastically.
A lot of themes have evolved to be much more visual in how to modify them. Many theme platforms now come with built-in page templates already in place.
Plus, you’ve got theme builders. For instance, Thrive Theme Builder couples together with their Architect page builder to enable you to create any custom page design you want. You can also create multiple page templates as part of the theme itself and just swap between them as you wish.
On this site, I am using Elementor Pro along with the BuddyBoss Theme. By default, the BuddyBoss theme only comes with one rather plain page template. However, it is built to work nicely with Elementor Pro’s Theme Builder.
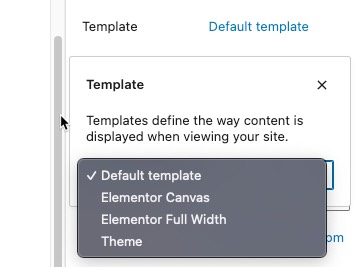
When I am editing any page, I can decide to use my theme’s standard page template…. or defer to Elementor.

With this method, I can just customize that page using Elementor itself. The Elementor Canvas is basically a blank canvas (no header or footer) where I can create the entire page with Elementor. The Elementor Full Width template has my theme’s header and footer at the top, but everything in between I can just build with Elementor.
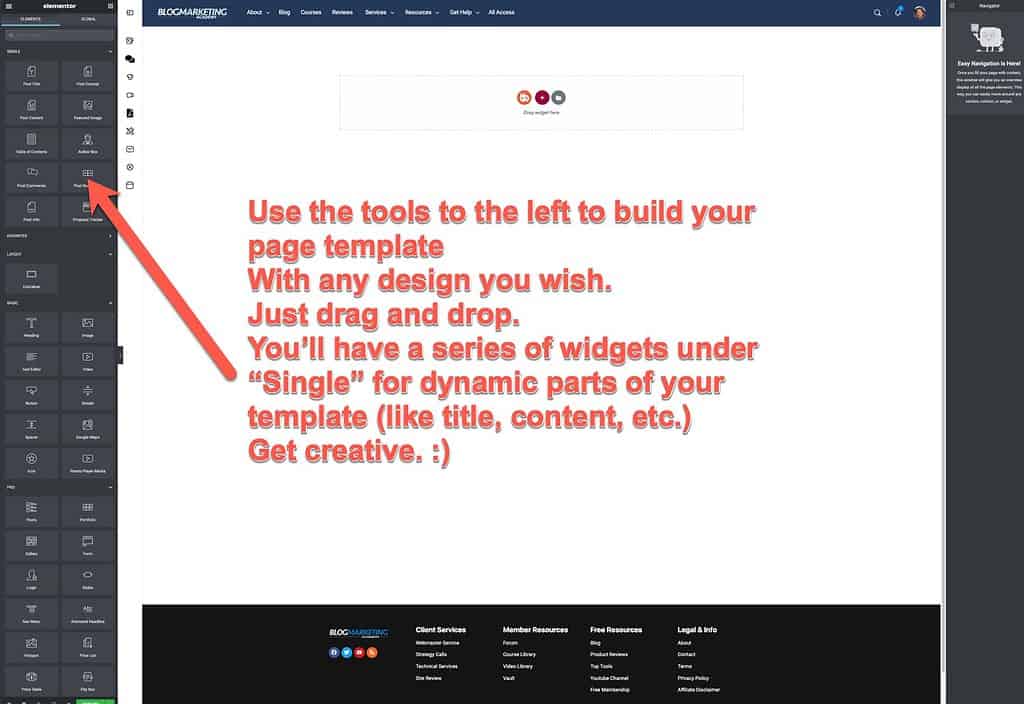
If I wanted to use Elementor’s Theme Builder to actually modify my page template on a more global basis, that’s easy as well. Start by opening up the theme builder. Then click on the option for “Single Page” in the left menu, then “Add New”.
You can then use Elementor’s drag-and-drop designer to create a new theme template that looks however you want it to look.

Now, this template won’t actually be used anywhere until you publish it and set display conditions. Display conditions are where you set rules to determine where this template will actually be used on your site.
If you’re creating a new, global page template, then you would set the display conditions to include all pages.

You can also set display conditions only for specific pages if that’s what you want.
Other page builders often work in a similar fashion as Elementor.
If You Want Hands-On Assistance…
Believe it or not, this post was originally written in 2009. As part of a content audit, I went back and updated it. Simply put, the tools available have evolved so much that the old manual approach to creating custom page templates is almost 100% unnecessary today.
By using a theme or page builder that supports this, you’ll never need to deal with the PHP theme files ever again.
That said, if you do determine you need any help implementing this stuff (or anything else) on your site, don’t hesitate to reach out. Via technical services, I do this kind of thing all the time. 🙂
Got A Question? Need Some Assistance?
Have a question about this article? Need some help with this topic (or anything else)? Send it in and I’ll get back to you personally. If you’re OK with it, I might even use it as the basis of future content so I can make this site most useful.



