Things change in the world of WordPress. It is all a matter of how resistant to change we can be. And much has changed when it comes to themes with WordPress.
In this post, I want to spell out a project that I’m in the middle of as of this writing. I am in the process of re-building this site on the Kadence Theme. In the process, I will be removing BuddyBoss and the BuddyBoss theme. I will also, most likely, be removing Elementor.
The reason is… speed and simplicity.
But, let me spell it out for ya…
In This Post…
How WordPress Themes Have Changed Over The Years
For the longest time, WordPress themes were a big collection of PHP files with a design baked right into it. You had to select a theme based on it’s pre-existing design. You either liked it or you didn’t. To modify such a theme requires you to dive into the PHP code and make edits to the code directly.
Yuk.
The next evolution of themes introduced settings panels. You would find themes that still had designs baked into them, however they came with options panels to allow you to select things such as colors, fonts and various other settings. This gave the end user more control, but it was only over those settings which the theme’s developer made available.
Then, we started seeing more advanced, full theme development platforms.
It began with frameworks like Genesis which provided core functionality, then you could bring in a child theme to change the look and feel. To really make it your own, you’d still need to get geeky with child themes and usage of hooks.
More advanced frameworks like Divi and OptimizePress began coming out. With this, we started getting into the world of visual editors.
When Thrive Theme Builder came out, I was seriously impressed. It is a visual theme building platform. If you use Elementor Pro, you have the same capability of visually designing your own theme.

No longer do you need to pick a theme based on it’s looks. With these more modern themes, you can turn your site into anything you like.
These themes were using page builders, however. You’d be using stuff like Thrive Architect, Elementor, Beaver Builder, etc.
But, WordPress was heading another direction.
The Gutenburg blocks editor was released in WordPress 5.0. It represented an entirely different way of writing your content. At that point, it was limited to content editing.
I admit… I hated Gutenburg. It was a habit for me to install the Classic Editor plugin to override it and give me back my old, trusted content editor. I was stuck in my ways. For awhile, I even wrote blog posts using Thrive Architect (not something I recommend you do).
Clearly, though, this was where WordPress was going. Because it wasn’t long before they introduced Gutenberg blocks for full-site design. At this point, you could take even the basic default themes of WordPress (like the 2022 theme) and customize it to fit your needs.
We also saw third-party theme platforms come out that were based on the new theme customizer and the blocks editor. Themes like Astra, OceanWP, Kadence and others. And you’d see plugins that brought on new blocks so you could extend the blocks editor into other things.
So, there was now a divide. Themes going in two different directions.
You had themes based on blocks… and themes based on page builders.
And like all things, you had people with all kinds of opinions on the matter.
Page Builders vs Gutenberg Blocks: Pros and Cons
Are page builders going to die off? Are the days of Thrive Architect, Beaver Builder and Elementor numbered?
Well, maybe not. But, I think they’re going to need to evolve and stay competitive.
Why Page Builders Are Great
I love using page builders like Architect and Elementor. I personally find Architect easier to work with, but I find Elementor to be far more capable because of all of the third-party addons.
Page builders allow you to visually design anything you want.
There’s just a lot of power there. And, while anything has a learning curve, once you’ve gotten comfortable with your page builder of choice, you can design almost anything you want with it without using any code.
I also like how these page builders can work alongside other themes to allow you to customize things visually. For instance, I use BuddyBoss theme (for now) and the default look of BuddyBoss is really basic in certain aspects of the site. I use Elementor to customize those things as Elementor and BuddyBoss work very well together.
Why Page Builders Aren’t So Great
The one problem with a page builder is bloat.
In fact, bloat is the chief reason I’m switching and making a change. More on that in a bit.
In order for page builders to do what they do, they bring in a lot of extra code, javascript and CSS files. There’s also the issue of potential plugin conflicts with these page builders.
Elementor itself brings in over 600KB of code into the site. It’s a real beast. You can get that number down by disabling certain things and using some of the performance settings, but there’s no way around the fact that Elementor (as all page builders) brings in a lot of extra parts and extra code.
Now, this doesn’t have to mean that any site using a page builder is slow. There are indeed things you can do to optimize a site built with something like Elementor or Thrive Theme Builder. All of these platforms are fairly performance aware so their developers do all they can to keep things optimized. Plus, between caching, performance plugins and CDNs, you can (with some tweaking) make a site built with a page builder load up very quickly.
Why Gutenberg Blocks Are Great
Building your content and site with blocks takes some getting used to when you’re used to the old ways or used to page builders. However, it is FASTER.
Blocks are native WordPress. Page builder code is not native to WordPress, but the blocks builder is. So, anything you build with blocks is just going to be faster and more streamlined. It’s as simple as that.
When you pull up a page in the editor, the editor itself loads faster than something like Elementor (most of the time). Also, there’s no separate editor. With a page builder, every page is given a separate link to edit with that particular page builder. If you just click the normal “Edit” button, you can change some settings but you have to specifically open the page builder to edit anything.
If you use Gutenburg, “edit” means edit. Because you’re using native WordPress.
Because blocks are native to WordPress, everything from site load time to even the editing experience is just faster. It is also more future-proof because this is how WordPress is designed to work. When you are using blocks, you know the content you create will be adaptable down the road if you switch out different themes.
Why Gutenberg Blocks Aren’t So Great
I admit that I’m currently dealing with a learning curve here. I’m used to builders like Elementor and Thrive. I can mold sites to my will with these tools and I really enjoy using them.
While I can definitely see the benefits of switching to all Gutenberg, the editing experience is definitely not as easy. For instance, as of this writing, you cannot drag and drop blocks to rearrange things. You can move blocks up and down with little arrows and you can copy/paste, but you can’t just drag them around.
Overall, too, there just are not as many options with blocks as with mature page builders like Elementor. As I work to learn the new setup, there are some things I find I’m just going to have to sacrifice in order to re-build pages with blocks that are now built with Elementor.
I realize these shortcomings are likely temporary. The blocks builder is the future of WordPress, so I imagine the blocks will get more advanced. And I bet drag-and-drop will come soon. I’ve watched Gutenberg get better already and I know they’re not done yet.
Performance And Core Web Vitals
Let’s face it… if my only concern here was capability and ease of use, I’d stick with my current setup. I really do like the BuddyBoss theme and the Elementor builder.
But, alas, ease of use is not my only concern.
The reason why most people would bother doing the work to switch to an all-blocks design is speed as well as to get those core web vitals scores as high as possible.
We all know that these numbers matter a lot these days when it comes to SEO. And mobile scores matter a lot.
One thing I have found is that mobile scores on PageSpeed Insights for sites built with a page builder are often not go great. You can keep the scores up by having stripped-down designs, solid hosting and performance optimizations in place, but these speed scores are almost always depressed. Especially on mobile.
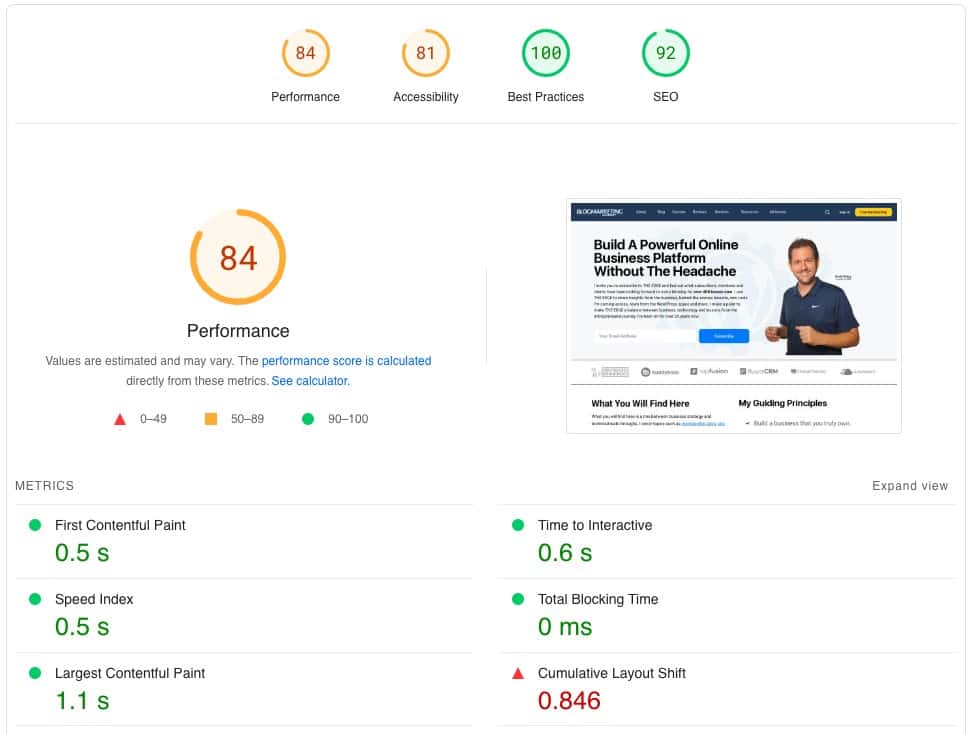
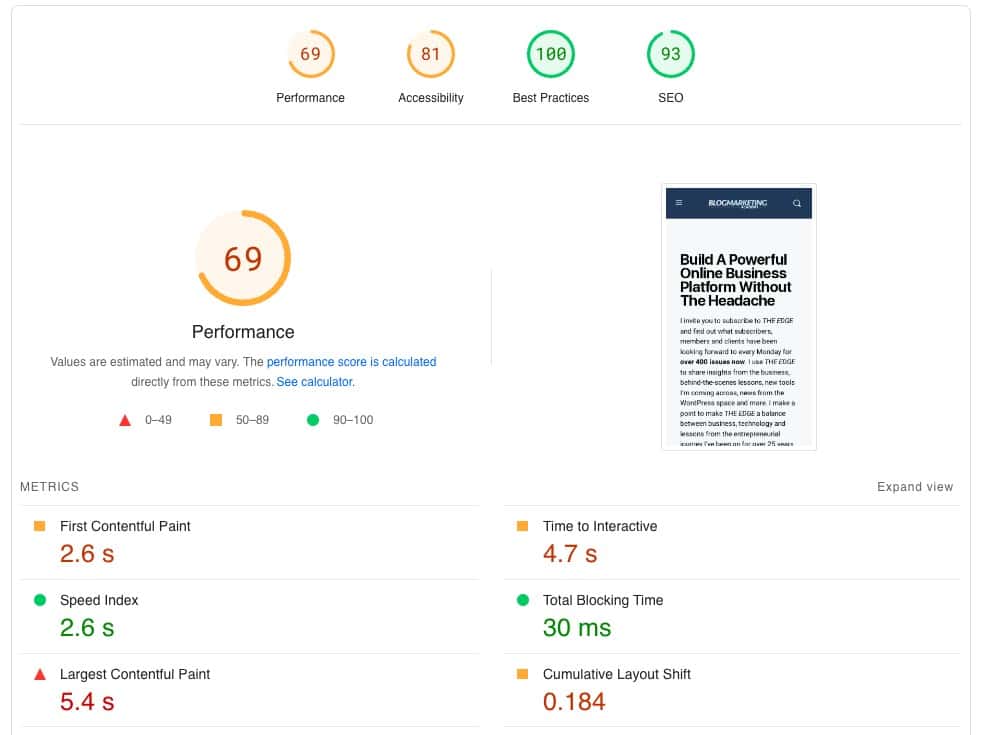
The scores on Blog Marketing Academy need to be improved. As of this very writing, I’m scoring an 84 on desktop and a 69 on mobile on my homepage.


That’s just not good enough. Plus, I’m seeing multiple issues on my core web vitals.
Now, some of my performance settings have been altered lately which likely made those scores worse. I have been fighting a few little issues with global CSS variables and backgrounds disappearing and I was trying to debug it. Come to find out, that’s a BuddyBoss and Elementor conflict… hence another reason I started looking into my options. 🙂 More on that in a bit.
When I go around and research the speed differences between page builder themes and block themes, the difference seems pretty clear. Themes built with the blocks builder are almost ALWAYS faster and almost ALWAYS solves problems with performance and core web vitals.
Jack Cao did an incredibly thorough test comparing things:
When you look around, you see the same kind of results over and over again.
BuddyBoss + Elementor And Problems
This one pains me.
I really like BuddyBoss Theme. I really like Elementor. In the past, I have called the BuddyBoss theme “the perfect membership site theme“. In many ways, it is. It looks great, makes courses look great, makes forums look great, and is very well supported. It is pretty much purpose-built for a membership site.
So, what’s the problem?
BuddyBoss is a big platform. There’s a lot of code in there that isn’t being used (depending on your setup). Since you’re going to need Elementor to customize things to your liking, the combination makes it even more bloated.
As of this writing, a quick GTMetrix scan on my homepage shows a total page size of 851KB. It is making 55 server requests to build the homepage. A lot of this is made up of fonts and CSS files… all things being pulled in by the page builder.

Again, this page size is bigger than it was because some of my previous optimizations have been turned off while I was debugging another issue. Either way, the fact that I need all those optimizations not to have a nearly 1MB homepage still says something, doesn’t it?
But, the issues go beyond just code bloat. There’s also the matter of server performance being affected by the core of how BuddyBoss works. See, BuddyBoss is essentially built to power an entire social network on your WordPress site. That functionality means a lot of code and a lot of hits on the server for things you may not even be using.
Case in point, I was having (and still having) an issue with the BuddyBoss REST API being overused to track member online status. If a person simply has my site open and is logged in and they just sit there, the API is sitting there tracking the fact that they’re online. This is likely so that you can show which members are online on your social network, but I don’t use any of that stuff.
In one instance, my server was bogging badly and we tracked it down to that API call being called repeatedly. Come to find out, one of my members had a TON of tabs open to my website for reference purposes and every one of those tabs was sitting there banging my server via the BuddyBoss REST API.
I’ve also had issues with PHP 8 and the global CSS variables with BuddyBoss and Elementor. Even now, I have various section rows across this site which are missing background colors. I’ve wasted a lot of time trying to fight that problem, but the issue is BuddyBoss and Elementor seemingly conflicting when it comes to those CSS vars. But, guess what…
The issue disappears if I turn off BuddyBoss and Elementor.
Everything just gets… faster. And these pesky issues just… stop.
While I am happy with how my site looks, when I look back over the years I’ve been using BuddyBoss with Elementor, I have indeed dealt with several issues that were complicated by this particular theme.
The Verdict Is In: I’m Switching To Kadence Theme
For all of the above reasons, I have decided it is time to take the plunge and re-build the Blog Marketing Academy with Gutenberg. In the process, I will be getting rid of both BuddyBoss and Elementor.
After some research, I have decided to use Kadence Theme and Kadence Blocks.

Unfortunately, this is not a plug-and-play operation for me. There are numerous customizations across this site that were fully-built with Elementor. Plus, the BuddyBosss theme has fully taken care of styling the forums and all of my LearnDash courses.
There’s also old, outdated engineering back there for old setups I used. At one point, for instance, I used the old Memberoni theme for my membership and there was a lot of use of custom fields for that theme. In some cases, I am still using those custom fields whereas there’s no need for it anymore. For instance, I used to keep Vimeo embed codes in a custom field and embed using custom code, but now there’s a built-in block for that in WordPress so there’s no need. Some of these things need to be modernized in order to move forward with flexibility into a block-based theme.
I have begun working with Kadence to re-build this site. There’s much work to do. Much of the work right now is just learning HOW to work with blocks well enough to re-build a site like this one.
In the process, I will be simplifying things. There will indeed be some noticeable changes to how this site looks. But, I think the site will be much faster and more streamlined when it is done.
As of this writing, you’re still reading on the “old” setup. I will update when I do the switchover.
It will be a gradual switchover, too. Kadence works just fine alongside Elementor, so the initial switchover will be with that combination. Once I’ve gotten the theme-specific things fixed up (like the course library), I will begin re-building all of the Elementor components on blocks and slowly strip Elementor out of the equation.
As for the BuddyBoss platform itself, the only component I am using is the forums. I have toyed with the idea of simply getting rid of the forums just for the sake of simplicity, but for now I am planning to slip BBPress in there. Since BuddyBoss is a fork off of BBPress and BuddyPress, I can slip the BBPress plugin in there and my forums will just continue to work.
Yet Another Change? Yeah, I know. 😉
I know that I have many clients and subscribers who follow along with all of my tech choices. Many of them end up choosing the same tools as I do assuming that I know what I am doing.
To be clear, I do know what I’m doing. This is the kind of stuff I do day in and day out. 🙂 But, WordPress is a constantly changing environment. And I make changes to adapt to it.
For the record for my long-time readers…
Yes, I am still a big fan of Thrive Themes, Thrive Theme Builder and Thrive Architect. I still find this platform one of the easiest to work with and it’s fantastic.
Yes, I still like BuddyBoss. It still is pretty “perfect” for membership sites, but I will add that you really do need to be using much of that powerful functionality to make it worth it. If you want a full community-based membership with online courses, it’s hard to beat BuddyBoss. If all you want is some forums, though, and don’t really need the rest of it, it is overkill.
Yes, I still like Elementor quite a bit.
I don’t plan to change any of my other membership site components.
That’s the great thing about the WordPress ecosystem. There are lot of options and all have their pros and cons.
I think the next evolution of site design on WordPress lies in the world of Gutenberg, no matter how hesitant I and others have been to embrace it. You’re also seeing a new breed of builder coming out with a much tighter focus on performance. All this means that the big builders like Elementor really need to evolve to keep up with a world much more focused on speed and accessibility.
As always, I’ll post updates about this transition. You’ll probably see things change with the site as well.
Got A Question? Need Some Assistance?
Have a question about this article? Need some help with this topic (or anything else)? Send it in and I’ll get back to you personally. If you’re OK with it, I might even use it as the basis of future content so I can make this site most useful.




