Research has shown that an attractive person is likely to earn an average of 3% to 4% more than a person with below average looks – and over the course of a lifetime, that adds up to about $230,000 in additional income.
At least that is the findings of Daniel Hamermesh, an economics professor at the University of Texas, and author of Beauty Pays: Why Attractive People Are More Successful.
Now, you can put as much stock (or lack thereof) in that study as you want, but I think we all know that people often do make snap judgements based on appearance. It goes for people…
… but it also goes for blogs.
People will make a snap judgement about your blog based on it’s design.
Now, the idea of what is good-looking and not is often quite subjective, however there ARE certain things which are very concrete and real that we should pay attention to.
We’re talking about design frameworks, proportions, and how things are laid out on the screen so that they’re most likely to be noticed and acted upon.
If we’re going to use a blog as an effective marketing vehicle, then it has to be set up for conversions – and quite frankly that takes precedence over how attractive the site is.
In this post, I’m going to talk about the basic layout of your blog and I’m going to give you a few frameworks that you can use on your own blog to ensure people notice what you want them to see, thereby increasing the chances they’ll convert into a real subscriber and prospect for you.
OK, let’s do it…
How To Model Your Blog Design Off Natural Law (And The “Perfect” Sidebar Width)
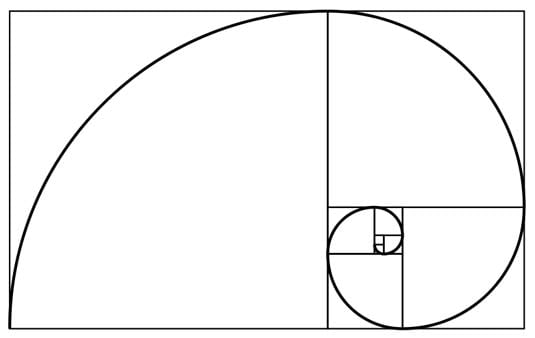
Many designers are familiar with what is called the Golden Ratio, or the Golden Mean. It describes the relationship between two proportions. Without getting all into the math of it (which quite frankly, I’m not good at anyway 🙂 ), when you plot the numbers out in scale, you get this….

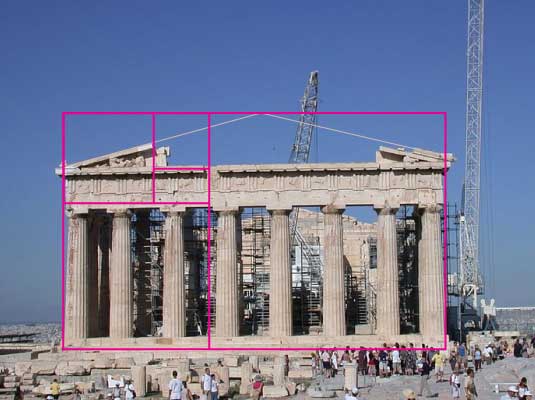
This is a pattern you see in nature alot. You see this exact ratio happen naturally in geometry, in art, in architecture and many other areas. The ratio has been used for over 4,000 years in various forms of human art and design.

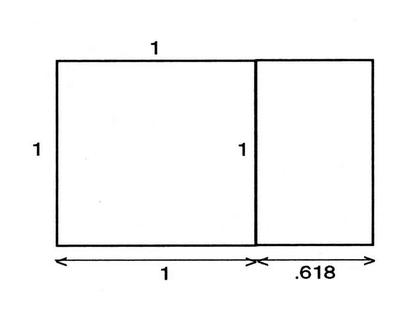
The Golden Ratio has been used to create what is called the Golden Rectangle. That is simply a rectangle where the dimensions of the sides are in proportion to the golden ratio.
 Now, whether one believes this is all just arbitrary or not, it doesn’t get around the fact that this ratio appears over and over again.
Now, whether one believes this is all just arbitrary or not, it doesn’t get around the fact that this ratio appears over and over again.
And we can follow suit to build this golden ratio into the overall dimensions of our blogs.
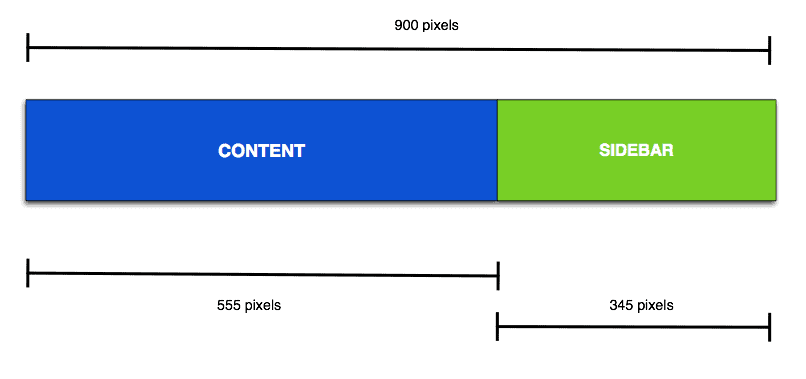
In fact, if you look at the golden rectangle, you can easily see how the blog content would go on the left and the sidebar would go on the right. However, by setting the WIDTH of the content and sidebar to be in proportion, then your blog would have those “golden” dimensions.
Ever wonder the ideal width for your sidebar? This is how you can calculate it.
Take the overall width of your content container and divide it by the golden ratio (1.62, to round it off) and that would give you the width of your content. And the remainder? That’s your sidebar.
As an example, if our total content container was 900 pixels, then if we divide 900/1.62, we get 555 pixels. That’s our content box for the blog post. And the remainder (345 pixels) would be the width of the sidebar.

A simple approximation of this is the “Rule of Thirds”. The rule of thirds is a very common principle in photography and has to do with how you frame the subject of the photo. The rule of thirds isn’t the same as the golden ratio, but it can be simpler to apply.

The whole idea of applying these ratios to your blog is to make the blog more visually pleasing, easier to scan, and allow things to pop out when you want them to.
Sidebar On The Left Or The Right? Or None At All?
No doubt, the customary thing to do with a blog is to have the sidebar on the right side. For awhile, I was running my sidebar on the left. It is now back on the right again, but let me explain the thought process.
See, there is yet another pattern used in design – and this one is called the “F Pattern”.
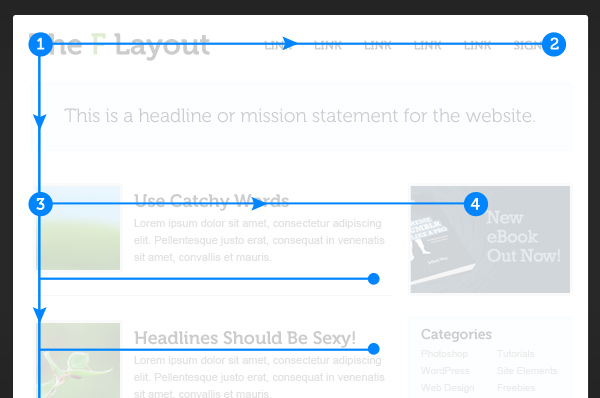
![]()
Essentially, eye-tracking technology has shown that people will typically land on the top left and then scan across the top. They’ll make another horizontal scan across the middle. All in all, the “hot” areas of scanning show that it loosely resembles the letter “F”.
How this applies to the design of the blog should be very clear…
Elements in the top left will get seen first. So, the question you need to ask yourself is…
What is your on-site visual priority?
- List Opt-Ins? If list opt-ins are your primary goal, then positioning your sidebar on the left and your opt-in at the top will position your opt-in offer right in the hottest zone of your eye path.
- Banner Ads? If you run banner ads on your site, then left sidebar with a banner at the top will often by a high performance, high revenue location for an ad.
- Content? If you like your blog content to do the heavy lifting, then you keep your sidebar on the right and your content on the left. This what most blogs do.
The F Pattern has resting points where the eye will land.

(Image credit: TutsPlus: Understanding The F-Layout in Web Design)
Usually, we’ll land top left and that could be the logo. Then we’ll scan through the top navigation, search, subscription, etc. The next scan will usually be the headline, then immediately over to the top of the sidebar. What goes at the top of the sidebar? The opt-in, of course.
How do we apply this to our blogs?
- Do you have a nice logo that communicates your brand in the top left?
- Have you strategically thought about your top navigation menu? It is right there in the eye path, so the nav menu isn’t just about getting around. It is a primary branding tool. The words in your top nav help form that intent reaction to the perceived value of your site.
- Does your blog headline catch their attention and make them want to read further? Important for multiple reasons, not the least of which is that the headline is one of the primary stop points in our F pattern.
- Is the top element in your sidebar optimized? Ideally, it’ll be a list opt-in. It depends on your purpose, though.
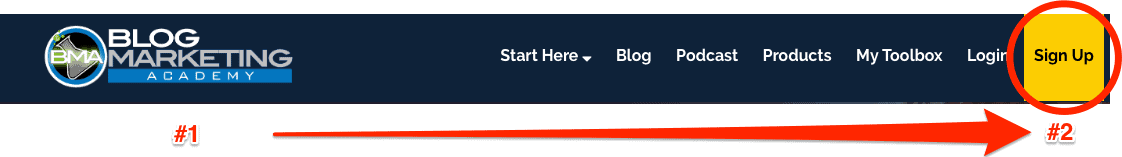
As an example, take a look at the top header bar of this very site (at the time of this writing):

The first stop point is, of course, the logo. Then, they’ll scan across the top nav menu and end at the second stop point… the option to learn about The Lab. The nav menu options were selected not to include every little thing, but to instead visually show the value proposition of this site. Now that I am looking at it, I’d likely improve this by changing the “Sign Up” menu option to something more benefit-driven, such as “Monetize!” or “Get Started”.
You’re beginning to see more people run their blogs with no sidebar at all. In fact, this blog had no sidebar for quite some time.
If you are truly using your content as the marketing, then you want no distractions. Plus, the sidebar can add visual clutter. So, that’s the idea behind not having a sidebar. The reason I personally put the sidebar back into place was primarily for new prospects to see the value proposition of this site. If the blog post is displayed solo, then a new visitor won’t have a chance to see that I have other things going on here (unless they click on the top nav). With the popular posts (which are hand-picked redwood posts), they can see some other hot posts. This reduces bounce rate.
The Perfect Blog Layout
Now that we have covered some basic principles that will dictate dimensions and placement of objects on your blog, let’s talk about the “perfect” blog layout.
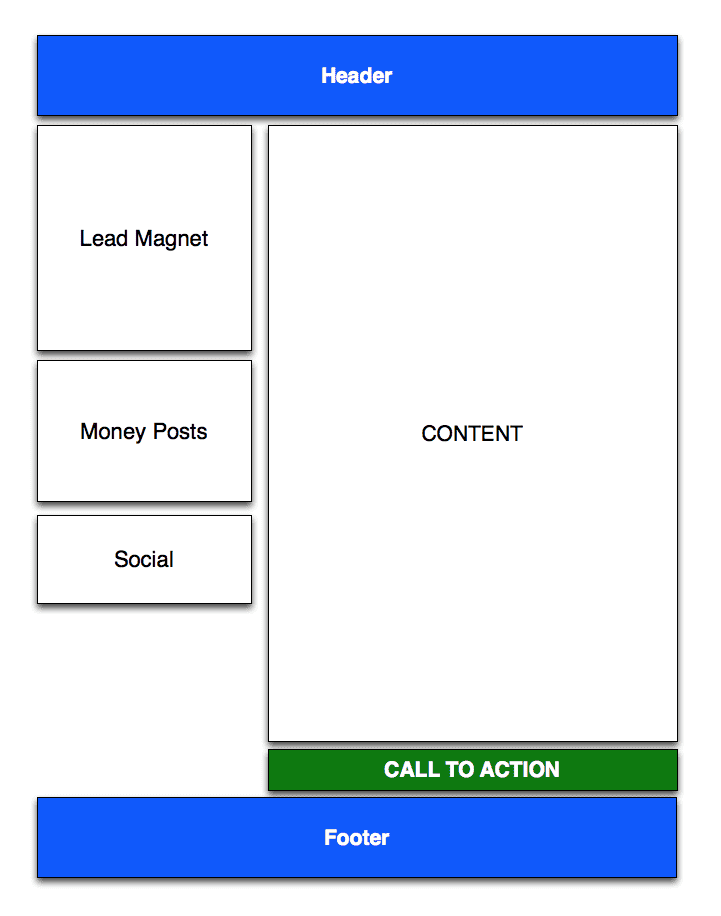
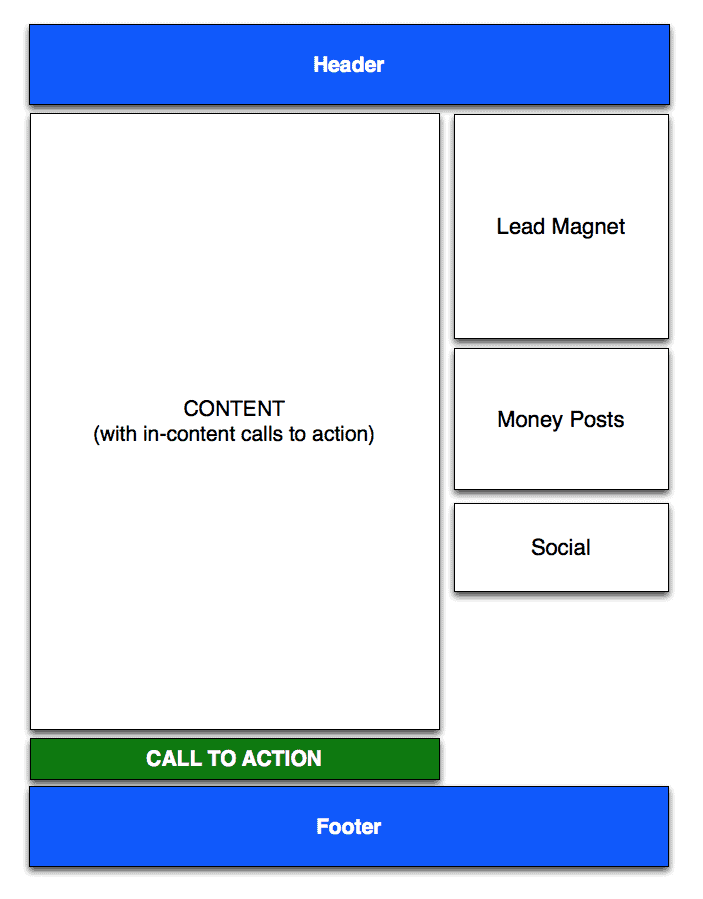
For maximum opt-ins or banner clicks, this is the best overall layout framework:

Now again, this layout has a left-aligned sidebar and that’s for the purpose of opt-ins. For this to work the best, you need to have a very well targeted lead magnet at the very top of the sidebar. No “Subscribe to my newsletter” offers. You need a REAL lead magnet.
The sidebar also needs to avoid the clutter which is all too typical with so many bloggers’ sidebars. So, rather than stuff the sidebar with every widget you can get your hands on, you need to be strategic about what goes in there. My favorites:
- The Redwood Posts. These are your best, highest quality posts. But, they also need to be really well suited as a marketing piece for something that will make you money. For instance, if you ran a blog post which laid on a ton of value and then sold them into a front-end product you offer, you could link to that as a “money post”. In essence, this is “native advertising” for your own blog.
- Social. Totally your call, but many bloggers will include options to connect on Facebook or Twitter in the sidebar.
The key thing to remember is that every item on your sidebar needs to have a strategic reason to exist there.
Now, an alternative of this layout would be…

This is if you really want to maintain sidebar conventions and keep the sidebar on the right side. 🙂
Which is totally fine, but in this case, it is even more important that you put your big calls to action INSIDE your content. In-content opt-ins almost always work the best of all other blog opt-ins. I’m a huge fan of using Thrive Leads to put together opt-in boxes right in the content. This is why I am now running my sidebar back on the right side again.
See How To Create 2-Step Opt-ins In Your Blog Posts Using Thrive Leads.
The Perfect Blog Homepage
Most of the pages on your site will be in the above layout – and that’s because most of your pages are likely blog posts. Certainly, though, not ALL of your pages should look that way.
Many bloggers have every single page of their site look the same – complete with the sidebar. However, it is a basic rule of landing pages that you need to minimize distraction and focus them on what you want them to do.
The homepage is just such a page. The homepage of your blog is one page where it is NOT ideal to run your standard sidebar layout. The homepage is a landing page. And it has two primary purposes:
- To communicate the value proposition.
- To tell them what to do next.
Simply listing out your latest posts does not accomplish this. It gives up control, sacrifices opt-ins, and basically leaves all the heavy lifting of communicating your site’s value to the latest few posts that you’ve written.
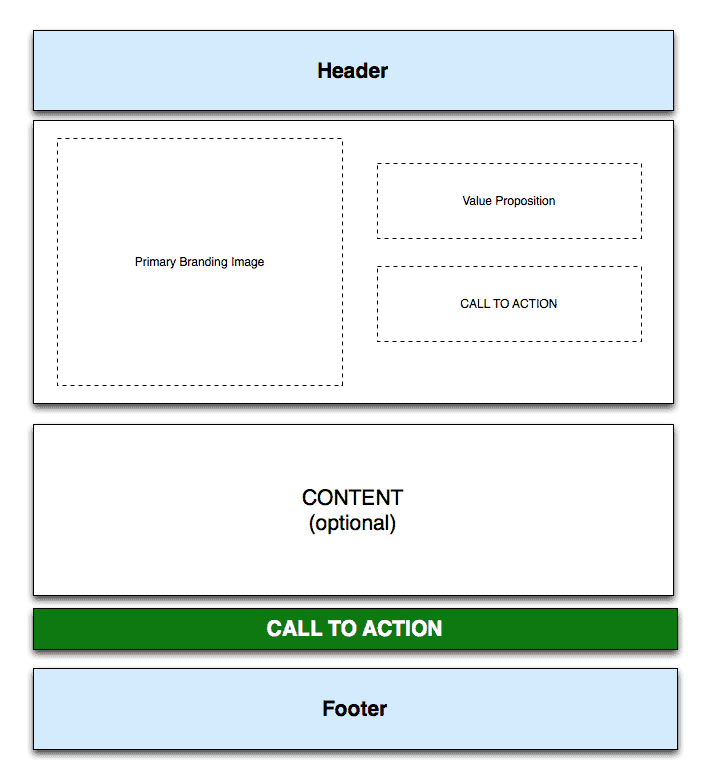
A better way is this…

A few points about this:
- The image you put in this spot should be congruent with your brand.
- The value proposition should be stated clearly. Don’t try to get cute with it.
- Give them a CLEAR call to action.
- Below all of that, you can highlight content, but it is completely optional. If you do, I’d recommend you hand-select your top performing posts to display rather than just your latest posts.
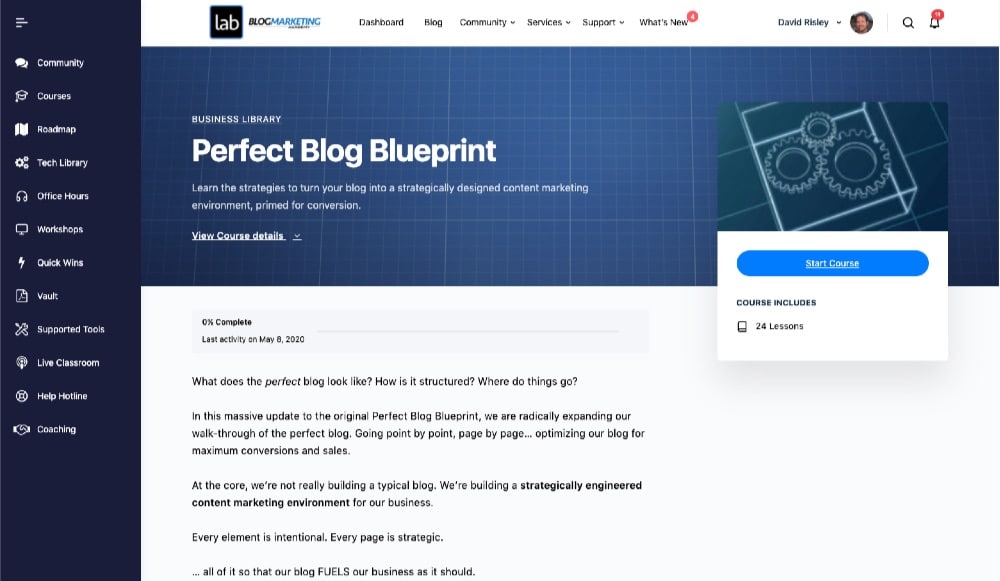
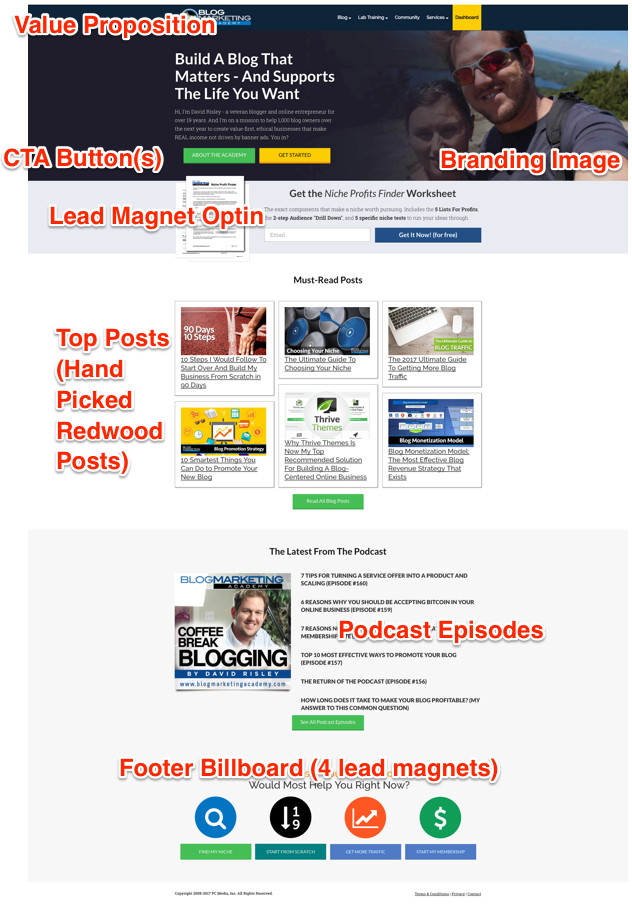
As an example, here is the current homepage of the Blog Marketing Academy.

This homepage is geared to route people into things which matter. Not everything is an opt-in, but if they click to something else it will be there for a reason. The “Must Read Posts” aren’t the latest posts… they are hand selected for a reason. There are multiple ways to get onto the email list from this page. And the About Page and the Getting Started page are both key pages.
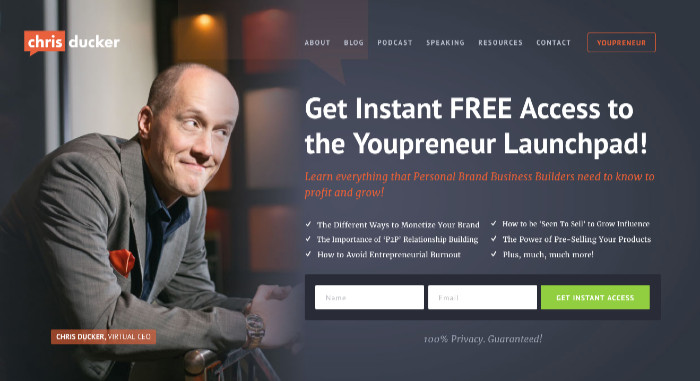
Chris Ducker uses a branding image with his core opt-in offer right next to it. Notice how he is also looking right at the opt-in.

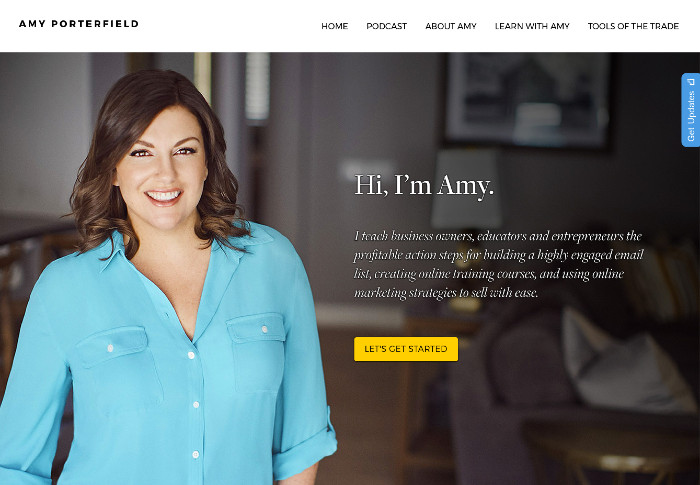
Amy Porterfield has another similar setup. Branding photo on the left with the value proposition on the right and the key call to action is to get started. Clicking that button auto-scrolls the page down to the next section, which are 3 of her core lead magnets.

Now one of the bug questions sure to come up for many is…. how do you make a homepage like this? Most themes won’t have it that way.
Well, this is one of the big reasons I’m a fan of Thrive Content Builder. Using that system, you can “take over” the page with Thrive and build your homepage using Thrive Builder rather than using whatever comes with your theme by default. Drag and drop and set up the homepage of your dreams, then just set that as your new homepage. Done deal. And no coding needed.
Setting Up A Conversion Friendly Blog
In this post, I’ve introduced you to some of the concepts which go into a strategic blog design – not just the colors and the graphics, but the actual placement of objects on the page.
We’ve talked about…
- How to calculate the proportions and widths of your content and your sidebar
- Which side of your site to put the sidebar
- What should go into your sidebar
- The “perfect” blog homepage
To take this effort further, you may consider going through the training inside The Lab called The Perfect Blog Blueprint.
This Action Plan will take the concepts discussed in this post and dive deeper with them – into actually implementing each piece of these frameworks.
But, we’ll also extend the framework with strategies like:
- Getting The Branding Right On Your Blog
- The use of color and choosing the right colors
- How to define your top navigation and determine what goes in it
- The Perfect blog post layout
- The perfect about page layout
- The “Core Pages” and how to set each one up the right way for conversions
- How to set up your blog categories to serve as marketing tools for you
- How to set up calls to action across your blog and manage them from one, central place.
I’m soon going to be doing a full update to this course, too. Should be pretty fun. 🙂
To gain instant access to this training, click here to enter The Lab.
And, if you need any technical help making changes to your blog as it is, we can help with that, too. Just check out the Online Business Tech Support service, and perhaps we can help you with some HTML/CSS tweaks to your blog, or switch that sidebar around for you.
Got A Question? Need Some Assistance?
Have a question about this article? Need some help with this topic (or anything else)? Send it in and I’ll get back to you personally. If you’re OK with it, I might even use it as the basis of future content so I can make this site most useful.