Finally, Thrive Theme Builder has been released! I have been a fan and user of Thrive Themes for quite awhile now. But, there has long been a big feature gap in their offerings…
The ability to control the actual theme.
This is pretty ironic given the name of the company. Of course, Thrive has a number of standard themes available, but their focus moved to plugins like Thrive Architect. And it left this big gap where actual themes felt like an afterthought.
Combine that with the fact that many of the major competitors to Thrive Themes (like Elementor and Divi) had the ability to control the full theme and it was super obvious that Thrive Themes had a big gap there. It was not a full top-to-bottom solution.
With the release of Thrive Theme Builder, that all changes.
And honestly, it is about damn time. 😉
So, I got my grubby little hands on this thing. And I’m ready to dive in, tear it apart, and show you exactly how the new Theme Builder works.
Thrive Theme Builder: Notes On Installation
First off, unlike Thrive Architect, Theme Builder actually goes in as your theme. This is NOT a plugin. This is your theme.
Theme Builder is available to all Thrive Suite members as part of their plan, making the membership even more valuable than it already was.
When you install one of the Theme Builder themes via their Product Manager, it will automatically download and install Theme Builder. The first theme they have released on this new platform is called ShapeShift.

When you select ShapeShift to install it, it will auto-select TWO things to install: Theme Builder and ShapeShift itself.
One thing to keep in mind is that the moment you install Thrive Theme Builder via their Product Manager plugin, it automatically activates. For this reason, this is NOT something you should do on your primary website unless you want your live site looking like the default theme for Theme Builder.
Secondly, if you are switching over to Theme Builder from another theme, you will be starting from scratch. You will need to re-build your site on top of Theme Builder as it will NOT inherit the look and feel of whatever theme you are currently using.
If you’re starting from scratch or you don’t like your current theme anyway, you’re good to go. If your site is established already, then I would suggest creating a staging site and building your new design in there.
This is fundamentally different from Thrive Architect or other page builders. In essence, a tool like Architect sits on top of whatever theme you are using. It inherits whatever your theme dictates and then you use Architect to essentially “hack” or override your theme to make the page you want. Since Theme Builder IS your theme, it removes that extra layer.
How Thrive Theme Builder Differs From Current Options And Themes

Aside from simply how Thrive Theme Builder works from a user perspective (which we’ll get into below), there are some core differences between this and other solutions that have been out for awhile.
Elementor has the ability to control one’s theme. It does a pretty good job of it, actually. But, one core difference is that Elementor is still a plugin. While it’s theme builder can work with any theme, it is still technically overriding your theme. There is inherently still an extra layer there.
There are themes that are compatible with Elementor, but they are not fundamentally part of Elementor. One such theme is Astra. However, to get the Elementor adds-on for it will run you $169 in addition to the cost of Elementor.
Divi is quite strong at being able to control your entire site. In fact, one of the options for Divi is to install it as your theme rather than a plugin. However, as I covered in my Divi review, the editor is pretty annoying to use. So much so that I personally grew too frustrated with it to design anything. Plus, the whole system works with shortcodes rather than normal code and that brings with it a whole slew of issues.
Beaver Builder also works as a plugin, not a theme. Beaver does have a framework theme that is designed to work with their builder, but this setup is clearly aimed more at site developers, not end users.
Then, we have normal themes. Usually a collection of PHP files and CSS files. And all that goes away with Theme Builder.
In fact, if you’re used to modifying themes in that way, Theme Builder may actually feel limiting to you. No longer are you controlling design using PHP files in your themes folder. Internally, theme components are designed in the Theme Builder interface and stored as custom post types. You don’t get raw access to the PHP code. You don’t build child themes for Theme Builder.
For that reason, if you’re the kind who likes to get your hands dirty and have full control of everything with your own PHP and CSS code, then Thrive Theme Builder clearly isn’t your bag. It wasn’t built for you.
Theme Builder was built for people who don’t want (or know how) to mess with the PHP of a theme. It holds your hand. It makes customization accessible to normal people. That’s the purpose.
- Theme Builder is not a plugin layer that sits over top another theme.
- Theme Builder will not require you to go out and find compatible themes from third parties (often with additional costs).
- Theme Builder was built with solopreneurs and digital marketers in mind. It was not built with developers in mind.
Not Just A Theme. It’s A Platform
Theme Builder is more than just a theme. It is a theme building platform.
That’s because Theme Builder itself comes with “skins”. Essentially, these skins are companion themes that are brought into Theme Builder in order to give you a major starting point in building and customizing your theme the way you please.
The first theme is being called ShapeShift. When you import Shapeshift into Theme Builder, your site immediately takes on a beautiful, conversion-centric design. You’re not left to your own to build your theme from scratch (which would be overly confusing for a lot of people).

By a lot of standards, the default ShapeShift design might be good enough. They’ve actually done a good job with it. But, of course, the entire point of this theme is to be able to mold it to whatever you want.
These themes (like ShapeShift) are different from traditional themes because they are Theme Builder compatible. Which means that you can totally mold the theme to whatever you want. Hence the name “ShapeShift”. It is like a chameleon theme. 🙂 It can be whatever you want it to be.
Moving forward, Thrive Themes is getting back into the themes business. Only now, all of their new themes will be fully compliant with Theme Builder. And every theme they release is going to be more of a full-site ecosystem, complete with numerous options and designs specific to that skin. This will provide a LOT of flexibility and speed to their theme ecosystem and is a fundamental switch from normal themes where you’re sorta “stuck” with what you get unless you have the nerd cred to modify it.
Getting Started With The Site Wizard
When you first launch Theme Builder, you’re invited to go through the Site Wizard. Over a series of what is now 10 steps, you will define many of the different aspects of your site as you want them.
Beginning this wizard, it is immediately clear how this platform is going to be a game changer. For instance, after I move onto step 2 of the wizard, I am asked to select the header I wish to start with.

The default header is pretty standard. Logo on the left, nav menu on the right with a nice call to action button to point to a sales page or primary lead magnet. But, if you want something different, click the button to see other options:

There are a ton of options – simply for the header. And again, none of it is set in stone. So, you can pick the header which gets you closest to what you have in mind and then customize the rest of the way.
On the next step of the wizard, you get the footer of your site. And, once again, you’ve got a whole bunch of options to give you a massive starting point for whatever footer you desire.

Next step: Your homepage. You have 3 options here:
- Use a ShapeShift template for your homepage
- Use an existing page you might already have
- Display your blog as your homepage
Of course, in this review, I’m all about the new shortcuts, so let’s take a look at the homepage templates we now have available.

Currently, there are 5 homepage layouts available and all of them look very professional. Frankly, I think I would rather build my own with Architect.
Next, you choose your layout for blog posts.

They have some really great options, both with and without sidebars. There are different ways of presenting feature images, audio posts, social media buttons, related posts, etc. And every design looks very professional right “out of the box”.
I continued through the wizard, choosing my preferred layouts for the blog post list, pages, and then I’m asked to choose my main menu.
A very professional touch about all this is just how guided it is. In fact, as soon as the wizard is done, I’m presented a video right from Shane on how to begin using Theme Builder. What is clear to me is that Thrive Themes really understands that the target audience for this platform are primarily people who cannot code. Not only that, but a platform like this could easily overwhelm people because of all the options. So, they’ve done a great job here of walking people through it so that you’re not overwhelmed by anything.
Moving Beyond The Built-In Templates
With the wizard, you’re choosing from the built-in options and basically giving your site starting points. And, frankly, it is pretty nice right out of the box. But, clearly, the whole idea here is to take things into your own hands.
It works based on templates. These templates are layouts for various aspects of a Wordpress site, such as:
- Homepage
- Archives (like category pages)
- Blog Posts
- Pages
- 404 page
Every template is editable. And not only that, you can have multiple versions for the same thing. For instance, if you want some blog posts to have a sidebar and others not, you can do this easily.
Editing any template is essentially going to be done with a compatible version of Thrive Architect. This makes everything very easy… and very familiar to anybody who has ever used Thrive Architect.
For instance, since we previously chose a homepage template that included a full call to action, we can now customize it to make it our’s.

This is a “default” homepage using text they came up with.
Within about 5 minutes, I was able to change the homepage call to action area to fairly closely resemble what I currently use on the Blog Marketing Academy homepage:

That didn’t take long.
You really do have full control over everything. Even when I open up the template for my blog index page, everything is editable using the Thrive Architect interface. There are some changes to the interface that are specific to Theme Builder. For instance:

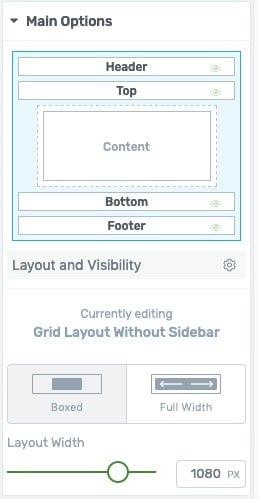
You can click on any component of the layout (header, footer, etc.) and take full control. You can override any template to use its own header, the global header, etc. The top and bottom sections are typically used for calls to action. And, of course, the content is the content of the page and it, too, is fully customizable using the Architect interface. Even something as standard as how the blog posts are listed presents multiple options.
When editing a theme template, Architect is stripped down to only those things which are relevant to themes. Many of the options are new and have never before been part of Architect.

All of these are dynamic tools. You can control how it looks with Architect, but on the site it will be replaced with the actual output.
As I go through this interface, it is obvious how much thought they’ve put into this and… why it took awhile for them to launch it. Even something as “plain jane” as an author bio box that goes under a blog post has numerous pre-made designs to choose from – all of which could be customized to your own liking.

One interesting observation is how the sidebar is now handled completely different than a normal theme. Most themes have the sidebar as a widget area and what you can put into your sidebar is pretty much limited to the widgets you have available.
With Theme Builder, you can design your sidebar exactly the same as any other thing: with Thrive Architect. This provides WAY more flexibility and is going to be significantly easier for people to control the contents of their sidebar without feeling constrained by widgets.
Oh, and don’t worry: You can still use widgets. 🙂 One of the available tools you can drag in with Architect is a “Widget Area”, so you can still use any widget you please. It is just nice that you’re no longer constrained by it.
How It Works Under The Hood

By nature, a Wordpress theme is a collection of PHP files and CSS files. Clearly, Theme Builder plays the game differently and makes it so you never have to learn any code or mess around with an FTP program.
But, is it actually modifying files?
Answer: No.
When you’re modifying layouts, everything you’re doing is being stored in the database. Your theme templates are actually custom post types and a lot of the code and details are stored as post meta. The actual theme files in your file system are just doing the grunt work of querying and compiling everything that comes out of the database.
So, what does that all mean?
First off, you can throw out any and all previous experience you might have about modifying Wordpress themes the old-fashioned way. Theme Builder and all themes designed for it are an entirely different animal.
- You don’t have to ever think about something like the Wordpress theme hierarchy
- You don’t have to think about theme functions
- You will not modify anything by modifying CSS or PHP files sitting on your server’s file system.
Theme Builder does EVERYTHING in the interface. No coding. Anybody can do this.
Now, this can be good or bad, depending on your point of view.
- If you’re an old-school developer who really wants to be able to take everything into your own hands and do things in the most efficient way, Theme Builder wasn’t really built for you. On the other hand…
- If you don’t know anything about the geekery of modifying a theme, but you just want to make it do what you want without worrying about any of it, then Theme Builder IS built for you.
Any Hit On Site Performance?
One other matter is that of site performance…
If we’re querying layout out of the database instead of coming right off the file system, is this going to negatively impact the speed of your site?
In actual practice, it shouldn’t. Technically, there may be an incremental hit to site speed. However, it would only be a factor if your site has no speed optimizations whatsoever and you’re basically just running “raw”. Most sites use caching. Most good hosts provide CDN. MySQL is a lightning-fast database system. So, in essence… most sites should never notice a difference.
Also, there is no getting around the fact that using a system like this is going to result in more HTML being output to the screen. When you hand-code something, you can be very efficient. A visual page builder is always going to introduce more code and might even look messy to the experienced developer. Being that I have plenty of experience in site development the usual way, I admit that the output HTML of my theme built with Theme Builder looks bloated when I “view source”.
In the end, however, this is only a concern if you’re the kind that dwells on details that don’t matter all that much. In the end, good hosting is always your biggest factor on site performance. Most sites will never notice any speed difference worthy of much talk.
Why Staging Sites Would Be Very Important
There is another thing to bear in mind, though…
Since everything is coming out of the database, it changes some of the ways you may be used to working with themes. For instance, there is no such thing as a child theme when it comes to Theme Builder. This means you can update Theme Builder all day long without breaking your layout.
It also means that any hacks that allow you to preview with another theme won’t work. It means that any changes that you want to experiment with MUST be done on a staging site. The moment you save something in Theme Builder, it is LIVE. So, a staging site is a must.
Both hosts that I recommend (Siteground and Cloudways) provide staging sites so I recommend you use it.
Overall: My Impressions On Using Theme Builder
I am highly impressed. Even though this is an early version sure to see updates and fixes, it has the feel of a very polished tool.
I think they’ve done a good job of making what could be an overwhelming system that suffers from a lot of “blank slate syndrome”… and made it very user friendly.
The learning curve is going to be a little steeper if you’ve never used Thrive Architect before (although my reviews consistently find that I think Architect is the easiest editor to use compared against the competitors). But, if you’ve used Architect, you’re going to quickly feel at home with Theme Builder. It is mostly the same interface.
As of this writing, I have not attempted to do a total re-build of my site with Thrive Theme Builder. If I am to switch this site to this platform, it would indeed require me to re-build the site. Nothing from my current theme would translate into Theme Builder because it works so differently.
After some work with the system for the sake of this review, I would estimate that I could mold Shapeshift into almost an exact clone of this very website (Blog Marketing Academy) within about a day of work. Perhaps much faster. Time permitting, I intend to do exactly that in my testing site just so I can attest to the full experience of building a full, existing site with Theme Builder. I will update this post accordingly. 🙂
There will definitely be instances where Theme Builder is not right for you. For instance, you wouldn’t use this in a membership site. I could never build THE LAB on top of Thrive Theme Builder. There are too many instances when I need to do something pretty specific that is part of a membership site.
But, as with most things, it comes down to the 80/20 rule. 80% of blog owners will be quite thrilled with Thrive Theme Builder. They’re going to love how they feel enabled to take full control over their site layout without feeling enslaved to developers.
If you are already really deep into another system (such as Beaver Builder or Divi), then there’s no need to make a change. If you’re happy with your current theme, then just stay there. Switching to Theme Builder will take a little bit of initial legwork for anybody. However, the result will be a site that you can fully control.
The Future of Thrive Theme Builder
As mentioned, Theme Builder is available to Thrive Members already, but is now also available as a standalone product.
Right now, ShapeShift is the only theme built for Theme Builder. Of course, that isn’t much of a limitation seeing as you can literally turn it into anything you please. Plus, every component comes with a variety of options. So, in pretty much every way, this is an entirely different thing than what we usually think of as a theme.
Over time, new theme ecosystems will be released to go alongside ShapeShift. Each theme will come with its own new ecosystem of components and options. I don’t know the details, but I suspect future themes will be more purpose-driven than focused on design. For instance, a theme focused on ecommerce (perhaps with WooCommerce), or for various types of businesses so that the available site components are more built for those segments.
Over time, Theme Builder is going to develop into a full site ecosystem.
My Final Thoughts After This First Look At Theme Builder
I have been excited to get my hands on this for awhile. I had the opportunity to use an earlier beta version, but this new public version now available is quite a bit better in multiple ways.
For a long time, and after looking at numerous competing options, I have been a user of and promoter of Thrive Themes. For the kinds of people I serve (mainly non-techie, but people wanting to build an online business focused on leads and sales), Thrive Themes has been the best tool suite available. Architect, specifically, is the easiest and fastest page editor and it is also better suited to online marketing. Other options I find were built more for site developers.
But, for awhile now, the ability to control the full theme has been a major gap with Thrive Themes. One that I was anxious for them to solve because I always felt bad having to tell my readers and students that they would have to deal with the complexities of a normal theme for most of their site, but they could use Architect only for singular landing pages.
Thrive Theme Builder solves the gap. And it does it with style.
While I have not yet built a full site with this platform, I have used it enough to say that it IS polished enough to use for a live site. Not only that…
I think you should switch over to Theme Builder IF…
- You’re in the early stages of your site and not too attached to your current theme.
- You constantly find yourself running into a tech wall when it comes to modifying anything on your theme.
Thrive Theme Builder makes full-site customization something anybody can do.
Now, if you’re already deep into using another theme, there’s no major reason you need to switch to this just because it’s new. I’m in no hurry to switch BMA over to it, but admittedly I know how to customize a theme the geeky way so I’m not limited by anything.
If you do want to switch a live site that has traffic, just bear in mind that your site would need to be re-built on Theme Builder. For this reason, do the work in a staging site and then push the changes to your live site when the work is done.
This is now my go-to theme recommendation for anybody who asks. Because I no longer need to worry about any of the specifics. With Thrive Theme Builder, it can be molded to whatever you want your site to be.
That’ll make your life easier. But, it also makes MY life easier because I can now recommend one solution that fits everybody and really deep-dive on helping people build with this platform.

Thrive Themes Bonus Training
Look over my shoulder while I show you some of the in’s and out’s of Thrive Themes tools, best practices, and some nifty tricks. You will also have a direct line to me to ask any question you want about Thrive so that I can be an additional line of support for you as you use these tools.
Access to this course is FREE as a bonus if you purchase Thrive Themes via our affiliate link. Click here to learn more.
UPDATE: As of the time this post was originally written, I have since fully switched this site to Thrive Theme Builder. Click here to read the story and see how it works on the inside.
Got A Question? Need Some Assistance?
Have a question about this article? Need some help with this topic (or anything else)? Send it in and I’ll get back to you personally. If you’re OK with it, I might even use it as the basis of future content so I can make this site most useful.



