How can you easily put an order form for your product or service on your Wordpress site, accept payments, and avoid the extra payload of installing a full shopping cart plugin?
Many sites are simple. They don’t offer tons of different products. They don’t need a full checkout experience with a sales funnel. They just want to collect payments.
For such sites, installing a full shopping cart like WooCommerce is just too much. It isn’t necessary. It brings on unneeded complexity.
I’ve seen some others go to the other extreme by just putting on an embedded Paypal button. But, this doesn’t allow you to collect any information and is, frankly, rather unprofessional.
There is an easier way.
Using A Forms Plugin To Create Your Order Form
There are a lot of different plugins out there for creating forms. And when most people think about a forms plugin, they think about simple things like contact forms.
If one is a little more advanced, they might use that forms plugin to create lead generation forms, quizzes, registration forms, etc.
Often, I find that people forget that most good forms plugins can also create order forms. And they work quite well.
Some of the popular forms plugins out there are WP Forms, Gravity Forms, Formidable Forms, Ninja Forms and others.
However, my personal favorite is most definitely Fluent Forms. The amount of power that Fluent Forms gives versus it’s price makes it a very high ROI. I also love how well it integrates with everything (including it’s own ecosystem), making it awesome for creating order forms.
Heads Up: If you end up getting a copy of Fluent Forms, click here and be sure to use the coupon code bmamember to get an immediate 20% discount.
The Benefits Of Using A Forms Plugin To Sell
When you create a form using Fluent Forms (or any of the others), you have a lot of power with that form.
- You can ask for whatever data you need in order to fulfill the order.
- You can send that order data where you need it via integrations.
- You can send email notifications of the order anywhere you want.
- You can add the customer to your email list automatically.
- You can process their payment.
- You can send the person to a “thank you” page of your choosing.
Basically, you can create a full, beautiful checkout experience and customize it the way that you want. You also don’t have to send a customer through a traditional checkout experience (add to cart, checkout form, etc.) which can, in some cases, be a little much for just ordering one simple thing.
It is perfect for any business which sells a limited number of products or services.
What You Don’t Get When You Use A Forms Plugin For Order Forms
While going this route will solve a lot of people’s order form problems, there are some things you will give up when you use a forms plugin versus a full shopping cart.
First, a forms plugin will basically put form entries into a table. You can then go and view those entries, export them, etc. But, this will not look like your traditional list of orders and receipts.
A forms plugin also isn’t going to maintain a separate relationship between customer and orders. If you want to track customers separately (for instance, one customer record with an order history), then a forms plugin might be too simplistic. With Fluent Forms combined with FluentCRM, you could still get such a history in the person’s CRM profile, but it isn’t quite the same thing as what WooCommerce could do.
Forms plugins also don’t offer full funnel experiences. You’re not going to be doing one-click upsells, downsells, anything like that.
Also, a forms plugin isn’t going to provide you (usually) with ecommerce analytics. Things like lifetime customer value, order revenue history data, etc. Some plugins may have some kind of analytics capability, but generally you’re not going to get the deeper data of a real shopping cart system.
Using a forms plugin for order forms is great for certain situations. But, some people will want more capability and management after the fact.
How to Build An Order Form
As I’ve said, I personally use and recommend Fluent Forms. So, that’s what I’m going to be using here.
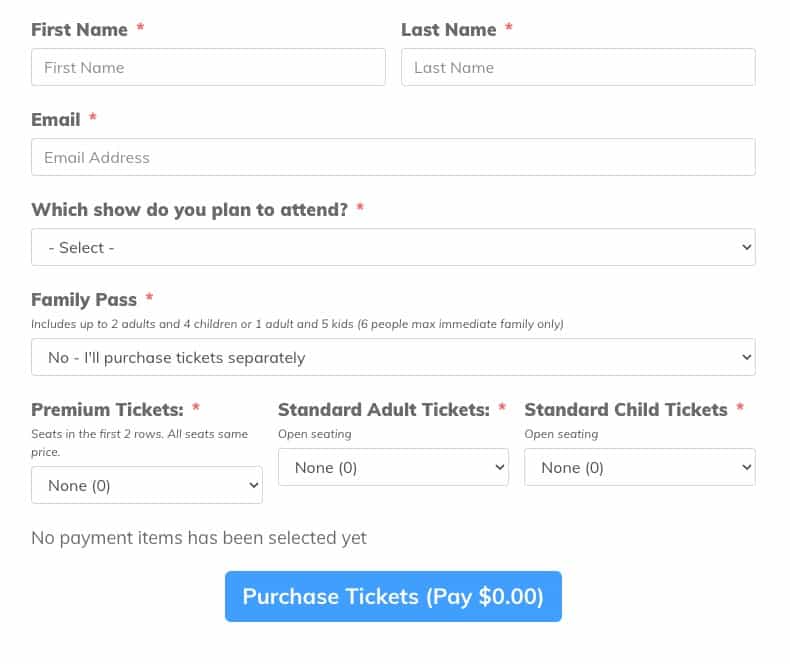
I recently used Fluent Forms to help my local homeschool center with an order form to sell tickets to the winter drama play. Here’s what the form looks like:

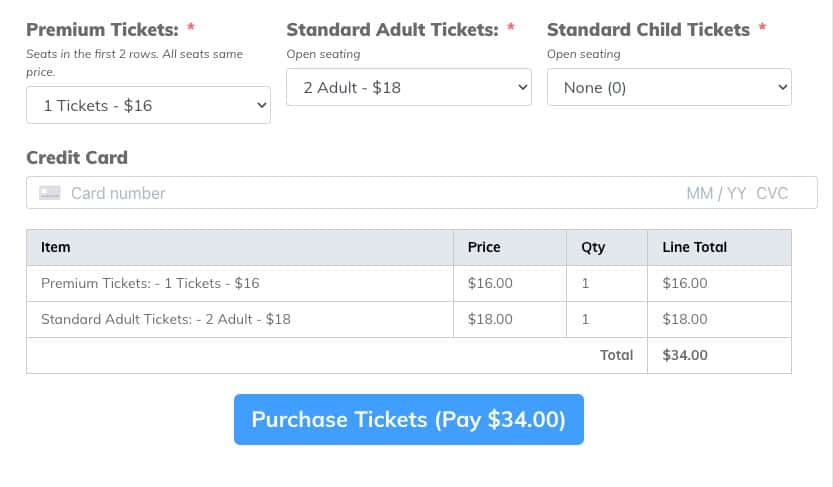
When a person starts filling it out and selecting tickets they want to buy, then an order summary and billing stuff shows up automatically.

The person can see their whole order before buying anything. In this case, I’m using Fluent Form’s built-in integration with Stripe so when the person enters their credit card number and hits the purchase button, it will process everything behind the scenes and take them to their order summary.
Building this form was actually pretty straightforward.
First off, you will need to enable the Payments module with Fluent Forms. If it isn’t turned on, you won’t even have any payment field options to bring into your form. So, go to Global Settings > Payment Settings and turn on the payments module.

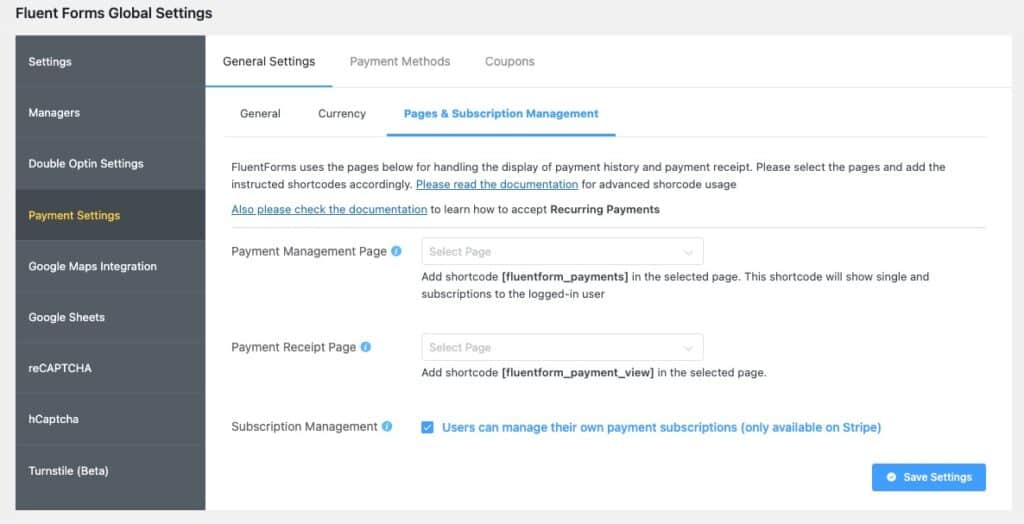
You can then enter your basic business info (name, address, logo). Showing some of the power of Fluent Forms that many forget is there, you can hop over to the Pages & Subscription Management tab.

Here you can define pages on your site where your customers can actually view and manage their orders and subscriptions. Cool, huh? While this isn’t going to be the full power of something like WooCommerce, it is pretty cool that you can even give customers the ability to view their order history and even self-manage subscription plans… even when using Fluent Forms.
Obviously, you’ll also want to go to your Payment Methods tab and connect up to your payment service. Stripe is the most common. Paypal is also common. Fluent Forms also supports Mollie, RazorPay and Paystack.
Now, onto the order form…
Fluent Forms has some pre-built order forms you can use as a starting point when you go to create a new form. This can give you a head start, but it isn’t necessary to use them. Basically, with the payment module enabled, you will now have a group of new form fields available to use.

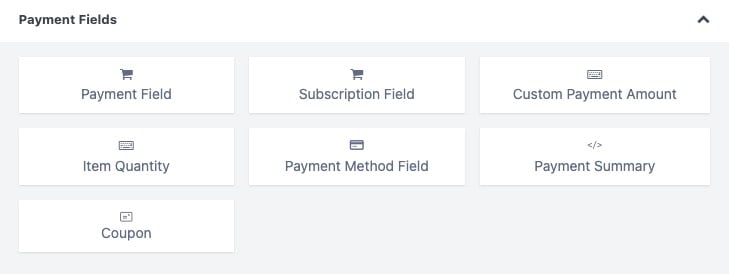
You just drag these things into your form where you want them. Let’s summarize your options:
- A payment field is your basic product selection. Here is where you will allow them to choose what product to buy and set your prices.
- A subscription field is basically the same as the payment field, but is designed for recurring billing.
- A custom payment amount is for them to be able to enter their own price. Useful for donation forms and things like that.
- The item quantity field works with the other fields (like payment field) to provide a quantity multiplier. For, for instance, you could use a payment field for people to choose the product to buy, then the quantity field to allow them to get more than one. It will take the data from the payment field and multiply it.
- The payment method field will provide a selector for your customer to choose from the payment methods you have enabled in settings.
- The payment summary field isn’t really a form field, but a dynamic table display of the products chosen and a summary of the order.
- The coupon field, well, allows the person to enter a coupon for a discount. Fluent Forms has the ability to set up coupon codes in the payment settings.
My form offered 4 payment fields… one for each type of ticket they could buy. I decided to use dropdowns for each, but I could also have used single item, radio buttons, or a checkbox.
As you can see for one of my tickets, you set the prices right in the settings for the field:

As the person makes their selections, the order summary updates on the fly so they can clearly see what they added to their order.
It can (and did for me) take a little experimentation to make the form look and operate in the best way. But, you just play with it and get it right. Then, when the time comes to test the whole process, you just run test orders through the form and see how it works. Easy enough.
You’ve got some power behind the scenes, too, with the settings for your order form.
First, you’ve got some payment settings unique to the form. These allow you to override your default settings if you want things set up specifically for one order form.
You’ve obviously got your email notifications so that you can send out any emails you want after an order is processed.

You’ve got all kinds of power here. You can set up multiple notifications, conditional notifications (to send to different places based on what was ordered), etc. You can notify staff, notify fulfillment services, notify yourself, etc. Plus, you’ll use an email notification to send your customer their receipt.
Under the Marketing & CRM Integrations, this is where you can make your order form work with all kinds of outside systems. For instance, you can easily send people into your email list system, tag them however you please, etc. And, of course, the use of tags would allow you to trigger all kinds of marketing automations behind the scenes in your CRM.
I will say, using FluentCRM here makes this even more awesome because of how tightly Fluent Forms and FluentCRM work together here. But, Fluent works with a bunch of others, including ActiveCampaign, Drip, Mailchimp and many more.
You can use webhooks or Zapier to send order data to any app you want. Fluent Forms also has a built-in integration with Google Sheets to send your order data to a spreadsheet. You can send data to AirTable, too.
Basically, make your order form work with the workflow of your business.
Keeping Things Simple
I have found that many people forget that these forms plugins can do this kind of thing.
I’ve seen my share of sites that have a contact form built using one of these powerful plugins, yet are using some outside, third-party service to process simple orders. Or worse, an embedded Paypal button to take payments.
You don’t need an entire shopping cart plugin, either. So many businesses are simple and just don’t need that kind of overhead.
For donation forms, selling simple services or a limited list of products, a forms plugin like Fluent Forms will do the job… and do so very well.
Heads Up: If you end up getting a copy of Fluent Forms, click here and be sure to use the coupon code bmamember to get an immediate 20% discount.
Got A Question? Need Some Assistance?
Have a question about this article? Need some help with this topic (or anything else)? Send it in and I’ll get back to you personally. If you’re OK with it, I might even use it as the basis of future content so I can make this site most useful.




